Featured in Flynt’s Design Kit
We are excited to present our latest offer – the Figma Design Kit for Flynt 2.0! Tailored for developers and designers who are new or already familiar with Flynt, this comprehensive toolkit provides a selection of components that embody Flynt’s complete Base Style, along with an example page template.
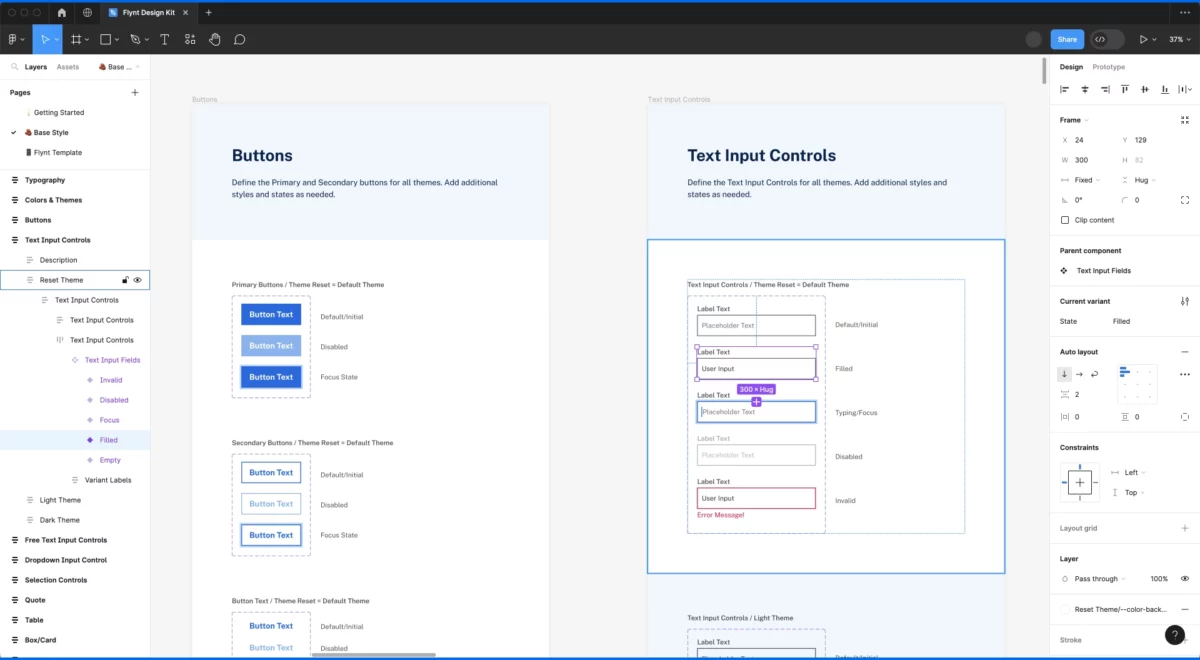
Feel free to choose from a single button style or utilize all Base Style elements, including text input fields, dropdowns, or selection controls. The choice is entirely yours, giving you the flexibility to customize the Design Kit to match your requirements and design your website.
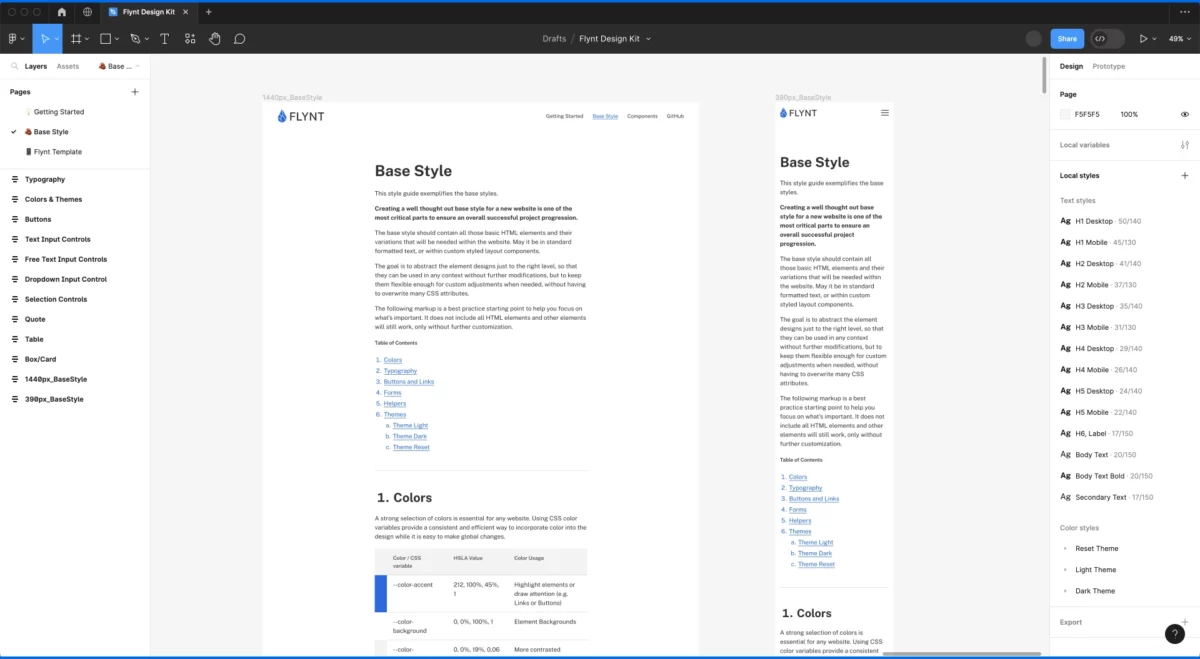
Flynt’s Base Style
Flynt’s Base Style can be easily transferred to the code and ensure a consistent UI on your website. The Base Style should contain all basic HTML elements and their variations that will be needed within the website. May it be in standard formatted text, or within custom styled layout components.

With the pre-built Figma components in the Design Kit, you can kickstart your projects effortlessly, saving valuable time and effort that would have been spent starting from scratch.

Focused on Accessibility and Customization
We understand the importance of accessibility, which is why we have meticulously optimized the current colors and sizes of text and components to follow accessibility standards. By doing so, we ensure that your designs are inclusive and accessible to all users, enhancing the overall user experience.
Moreover, we put the power of customization in your hands. All colors, text styles, and components in the Figma Design Kit can be easily tailored to align perfectly with your brand’s CI and meet your specific requirements. This level of flexibility empowers you to build your own custom page templates and create a website that reflects your unique vision and brand identity.
Did you know? We just released Flynt 2.0 with exciting new features, amped up performance and a cleaner codebase you will love to work with. Check out our Release Notes to find out more!
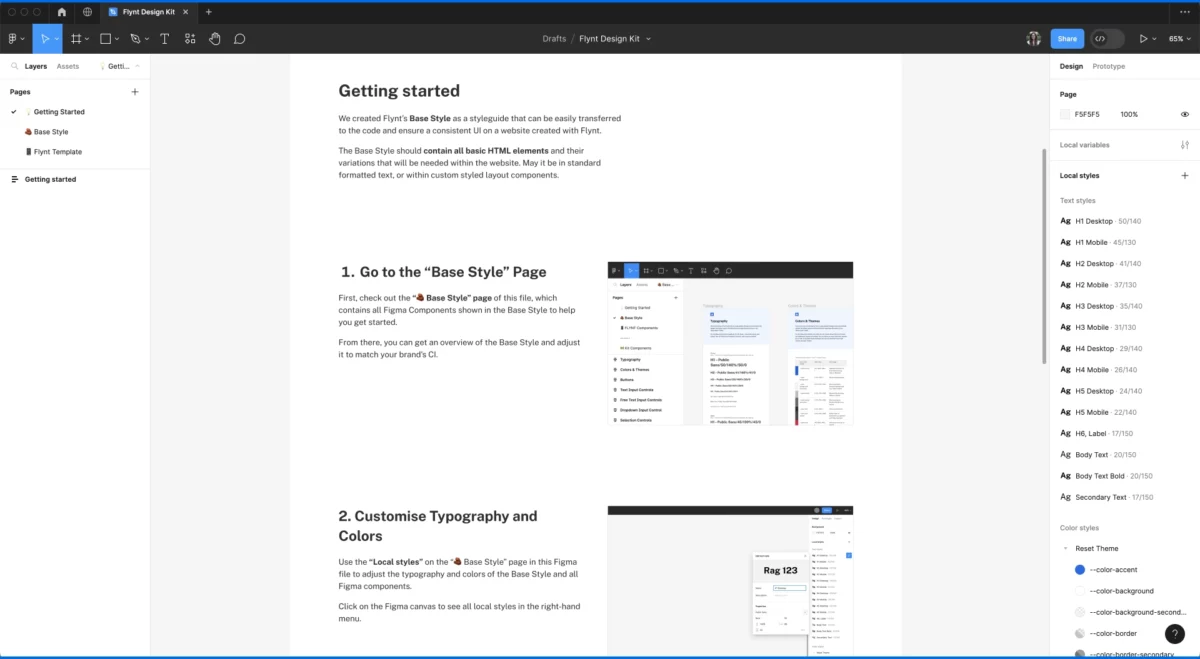
Where to start?
To support you with the Design Kit, we’ve included a comprehensive Getting Started Guide. This guide walks you through the customization options, empowering you to make the most out of the kit’s potential.

Get the Design Kit
Excited to get started? Access the Flynt Design Kit from the Figma Community:

