Hey there, dear devs and WordPress hackers!
Big news from our keyboard-lit, coffee-fueled corner: We’re absolutely stoked to share that Flynt, our beloved WordPress Starter Theme, has grown and matured. Say hello to Flynt 2.0!
Now, before you start rolling your eyes thinking, “Great, another version release”, hear us out. We’ve poured our heart and soul into Flynt 2.0, all to help make your life a touch easier and a lot more exciting.
It’s all about falling in love with WordPress, all over again.

1) Amped Up Performance
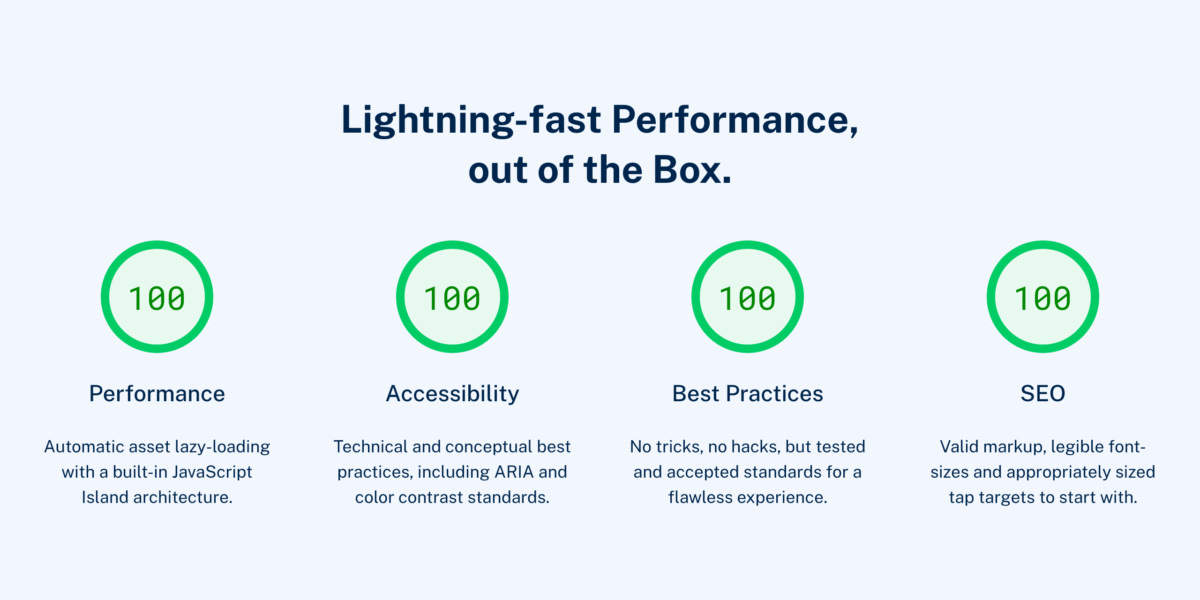
Alright, who doesn’t want to make Google happy? That’s what we thought.
With Flynt 2.0, we’ve gone all out to ensure PageSpeed Insights gives us that approving nod, with a 100 out of 100 score across Performance, Accessibility, Best Practices, and SEO.
How did we manage this, you ask? With the magic of the JavaScript islands architecture! Yeah, it’s as cool as it sounds. We recorded a full video on this topic.

2) Editor Empathy (Yes, It’s a Thing)
We’ve all been there. An editor interface that feels like solving a Rubik’s cube. Not with Flynt 2.0, folks. We’ve spiced up the editor experience by incorporating Gutenberg support for posts right out of the box.
Full-page layouts still come with the ACF Flexible Content field and custom built ACF components, now including editor styles for better previews and a handy search field in the component dropdown.
Big shoutout to Jared Novack for inspiring us with his take on editor empathy and to “get out of the developers way”. Btw: Flynt is now fueled by Timber 2.0!

3) Codebase You’ll Love to Code
Kiss good-bye to tedium and hello to a seamless developer experience. We’ve trimmed down our codebase, shedding unnecessary kilobytes, making Flynt 2.0 leaner, meaner, and cleaner.
The build process got a facelift with Vite, now supporting hot module reloading. jQuery? Nah, we’re all about vanilla JavaScript now. Fancy some customization? Check out the reorganized /inc folder. It’s a treat.
Flynt 2.0 Features Recap:
- Google PageSpeed Insights scores: a full 100/100 in Performance, Accessibility, Best Practices, SEO.
- Improved editing interface with Gutenberg support for WordPress posts.
- ACF Flexible Content components for full-page layouts and enhanced component selection with an integrated search field.
- Editor styles for a better preview of formatted text.
- Upgraded build process with Vite, supporting hot module reloading.
- Transition from jQuery to vanilla JavaScript for the frontend.
- Reduced and reorganized codebase.
- Fresh Base Style with CSS custom properties (variables) and components with a boilerplate style.
- Dropped support for IE 11, progressively enhancing support for latest browsers.
- Updated all kinds of dependencies.
- And quite a bunch of other stuff to make things easier and better.
Watch our video for more insights: What’s New in Flynt v2.0.
The Flynt 2.0 Team
I cannot wrap up without taking a moment to honor the brilliant minds who’ve been the driving force behind Flynt 2.0. This release is a product of many hours of coding, endless debates, trial and error, reverted features, and an unwavering dedication to improving the WordPress experience.
Hats off to Timo, Harun, Dominik, Julia, Kolja, Chris and Alex!
Your dedication and hard work have made Flynt 2.0 not just a milestone, but a love letter to WordPress and the developer community. I’m grateful for your immense contributions and thrilled to share your labor of love with the world.
Make It Your Own
So, go ahead, check out Flynt 2.0. Dive into the code, give the new features a whirl. We hope you enjoy using it as much as we enjoyed creating it. And, remember, we’re here to listen to your feedback, because who knows? The next cool feature on Flynt could be your idea. Happy coding!


