Accessibility
We put a huge focus on accessibility, researching a11y best practices and analyzing the BaseStyle and all components. Our efforts resulted in the following initiatives:
- Added additional text labels for screen readers, and extended the BaseStyle with a
.visuallyHiddenclass to hide those labels. - Added
arialabels and attributes. - Ensured all inputs have labels.
- Added
titleattributes to links. - Updated heading tags for better document hierarchies.
- Added a “Jump to main content” link to skip the main menu when using keyboard navigation.
We also identified the following issues which are not resolved yet:
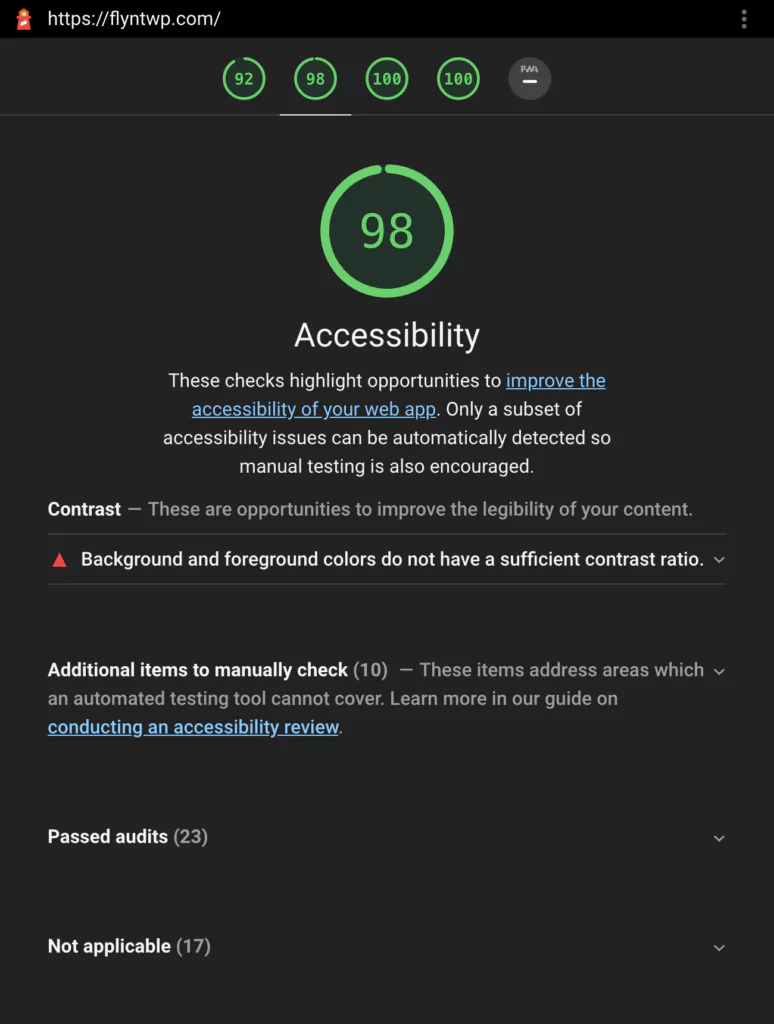
- Some default color combinations should have a higher contrast.
- Focus states are inconsistent and might not be recognizable.
We’re currently working on solutions and will bundle them in a release that advances the Flynt color variable system.

Timber Dynamic Resize
While the Timber Dynamic Resize functionality is wildly appreciated, it’s also the one that caused most issues in various development setups, resulting in 404 errors. We addressed these issues in 3 ways (40e2f64):
- We revisited the troubleshooting section in the readme, to support debugging any issues.
- We managed to fix issues, thanks to multiple reports, also in accordance with WPML.
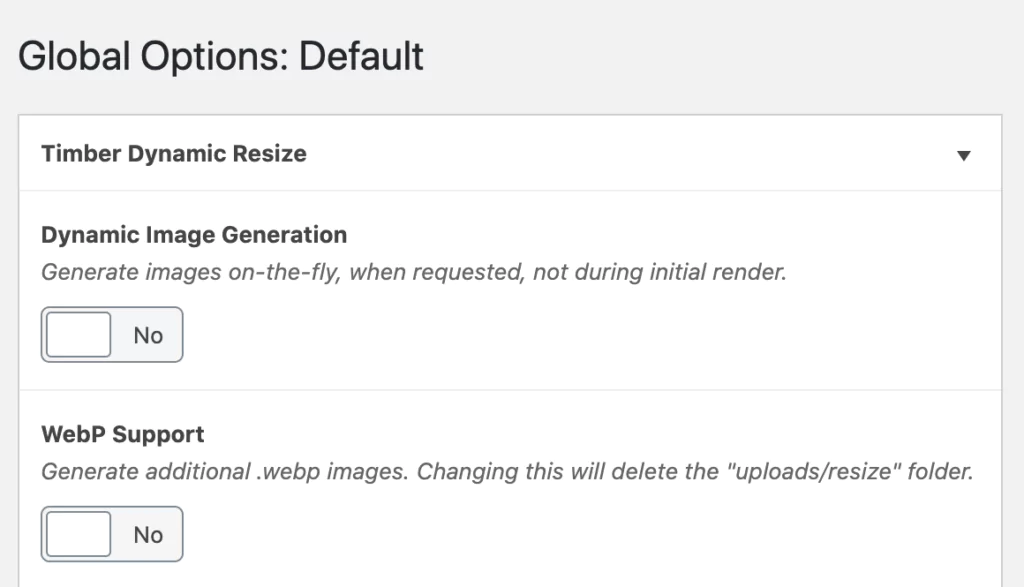
- We disabled Dynamic Image Generation and WebP Support by default, but added options to enable them in the backend at Global Options -> Timber Dynamic Resize. WebP can only be enabled if it’s supported by the server.

Customizer Support
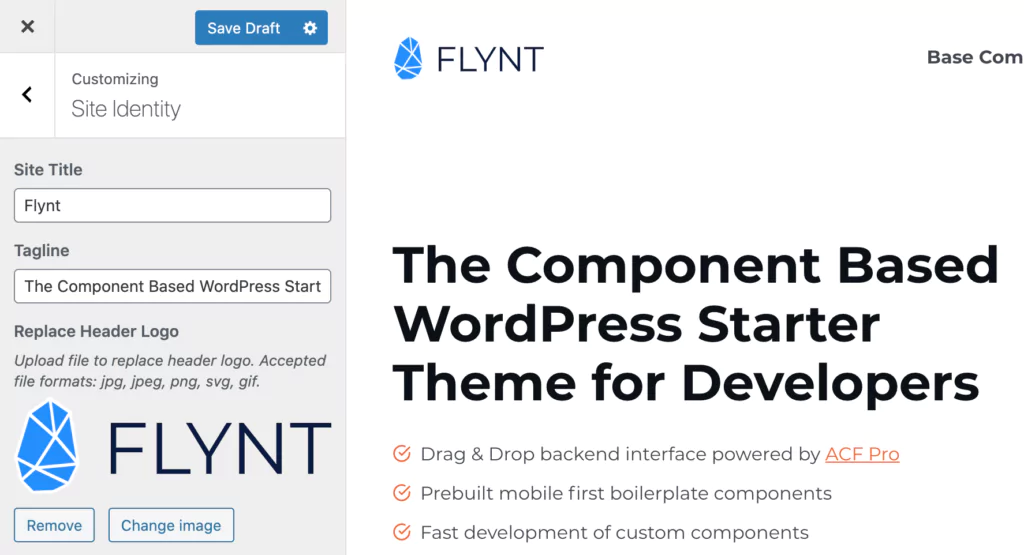
The navigation logo is defined and saved as an image asset in the NavigationMain and NavigationBurger components. This gives developers perfect control over the size and placement. But sometimes, you want to change the logo without having to adjust the code base. This might be true for multiple theme setups of related brands.
That’s why we decided to allow updating the navigation logo via the WordPress Customizer (4e84112). By default, the logo asset defined in the NavigationMain and NavigationBurger components will serve as a fallback. This makes the change a progressive improvement to your custom built themes.
We’re also currently working on implementing CSS custom properties for colors. Our goal is to make color theming easier, by having to write less code and being able to change colors in the WordPress Customizer (#258).

Other Optimizations
- BlockVideoOembed supports the same size options as BlockImage: Small, Medium, Large, Huge, and Full (a26a933).
- All components defined in the
pageComponentsfield group are added to custom post types by default (f218164). - Gutenberg styles are removed from the frontend (#261).
- Component labels are translatable (4524cab), to support a custom language backend experience.
- Several code cleanups, unified styles, bug fixes, image optimizations, IE11 fixes and dependency updates.
Deprecations
The ExternalScriptLoader is a relict of past times without being used in components. We removed it (#283), but then reverted the commit and decided to deprecate it instead. Please don’t rely on it’s existence anymore, but do let us know if you’re using it and we’ll be happy to evaluate future options for external script loading.
Premium Components v1.1
While working on the Flynt open source starter theme, we did not forget about the purchasable add-on. The Premium Components received their first official update, which is available to purchasers via the license center.
The Premium Components update to v1.1 includes the following:
- Accessibility improvements.
- New Component: NavigationFooterColumns.
- Style cleanup and bug fixes.
- No cropped but fitted logos in ListLogos.
- Revisited mime type file uploads.
- Improved responsive images sizes.
- Mailto-link support for ListSocial.
- Translatable component labels.
- Better size selection for object fit images.
- IE11 bug fixes.
The Contributors
The releases were made possible thanks to the contributions of Christina Koukouliata, Alexander Heinrich, Roel, Viktor Szépe, Hanif Birgani, Michael Carruthers, Ashanti Haring, MyEmpireOfDuctTape, Mykola, Dominik Tränklein and Steffen Bewersdorff.


